わからないけど面白い・でもわからない
頭の中がグルグル・グルグルしています
前回、プゥニ郎さんの日記で勉強させて頂いて
PC表示での記事リストは均等な表示になったのですが
スマホで見たら編集前のままの均等になっていない表示です
何処を触ったらなおるのか調べてみてもわからない・・・
困りました・・・
そこで爺キン、冒険に出てみました
HTMLを弄ってみます
まず今の状態をバックアップしました
(弄る時は必ずバックアップを残しておいて下さい
おかしくなったら編集前に戻る為です
コレは絶対にやって下さい)
バックアップはテーマタグを押してココにあります
必ず編集前の状態を保存しておいて下さい
爺キンが何となく触ったのがここです
スマホでの表示はレスポンシブになっていると思いますので
HTML編集からレスポンシブデザインを検索します
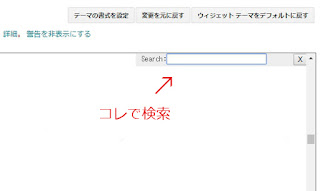
検索する時はHTMLが書いてある画面にカーソルを持っていって
編集する所の画面でコントロールを押しながらFキーを押して下さい
出てきた検索窓に「レスポンシブデザイン」と入力してEnterを押せば
レスポンシブデザインの所を検索してくれます
プゥニ郎さんの記事でPC表示での枠をイジった時が
「.article-list-title h2{」だったのでこの辺が記事一覧の所だと思ったので
レスポンシブデザインのその部分を探しました
この部分ですね
.article-thumbnail img{
width:120px !important; (!important;を付けないと表示が変わりません)
height:120px !important; (!important;を付けないと表示が変わりません)
}
.article-list-title{
overflow:hidden;
}
この部分の数字
width:120px !important; 画像の幅が120px 重要って意味です
height:120px !important; 画像の高さが120px 重要って意味です
を変えたらスマホでの画像サイズが変わったので
おそらくこの部分でしょう
ココにプゥニ郎さんの日記で編集した部分を追加しました
.article-list-title h2{
color:#666;
font-size:20px; ←変更16px
line-height : 24px;
height : 72px;
overflow:hidden;
}
青文字のみコピペしてください
※赤文字は入れないで下さい
爺キンはこの部分を追加して赤文字の数値に変更しましたが
数字はスマホで確認しながら好みの数字に変更して下さい
この編集でスマホの表示はこの様にかわりました
スマホでの記事リストのサイズが均等になりました
爺キンはこれで良しとします
※HTMLを勉強した訳ではありません
不具合が有りましたらコメント・メールお願いします














0 件のコメント :
コメントを投稿